Hello world. Today i am gonna show you how to add custom field with position odoo. The last post i just share about add field odoo 'after'. In this post i will show you how implementation position add field odoo. Now i still use odoo 9 and module 'Dedy Custom Fields Product' . lets code !!
 |
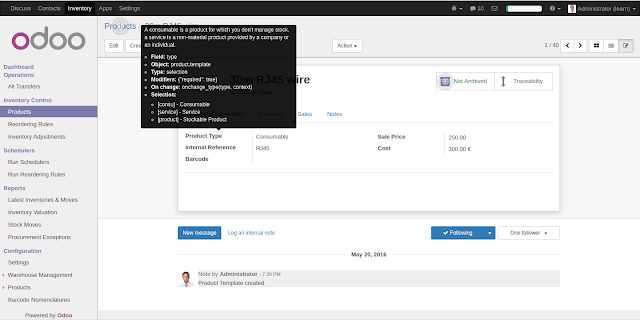
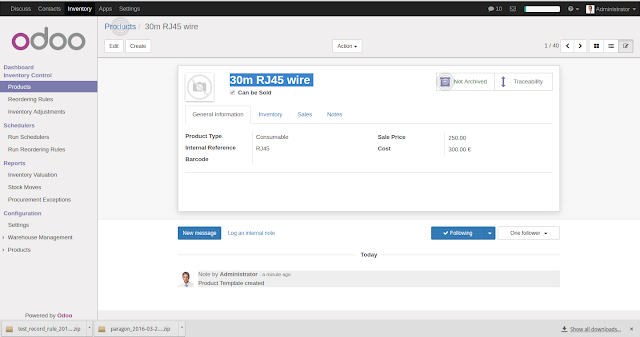
| View Product Odoo |
1. Position = "before"
This is my form view product, now i will put my field before product type. i just use code like this. i will put my field before Product type.
<record id="add_field_product_form" model="ir.ui.view">
# For the tree view and id field (whatever)
<field name="name">add.field.product.form</field>
# Name field (whatever)
<field name="model">product.template</field>
# Parent object
<field name="inherit_id" ref="product.product_template_only_form_view">
# Parent View
<field name="arch" type="xml">
<xpath expr="//field[@name='type']" position="before">
# Name field and Position (after)
<field name="info">
# Your new Field
</field></xpath>
</field>
</field></record>
similar like form view, i want change my tree view and just code like this
<record id="add_field_product_tree" model="ir.ui.view">
# For the tree view and id field (whatever)
<field name="name">add.field.product.tree</field>
# Name field (whatever)
<field name="model">product.template</field>
# Parent object
<field name="inherit_id" ref="product.product_template_tree_view">
# Parent View
<field name="arch" type="xml">
<xpath expr="//field[@name='type']" position="before">
# Name field and Position (after)
<field name="info">
# Your new Field
</field></xpath>
</field>
</field></record>
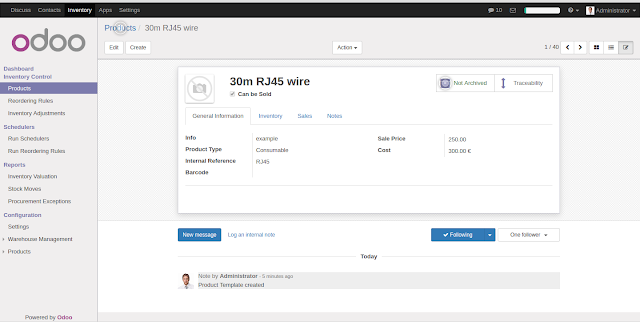
and finally my form and tree view like this |
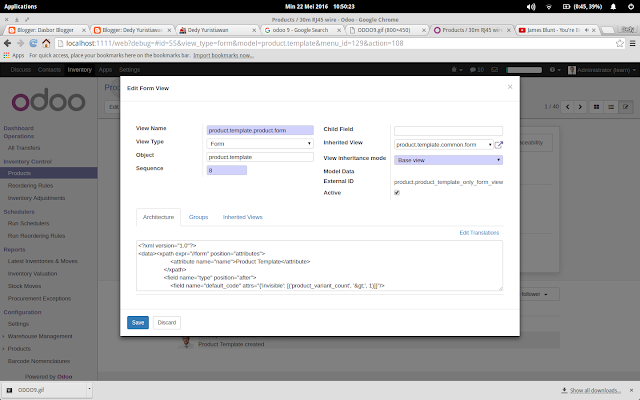
| View Add Position Before |
2. Position = "replace"
This is my form view product, now i will put my field before product type. i just use code like this. . i will put my field replace internal reference.
<record id="add_field_product_form" model="ir.ui.view">
# For the tree view and id field (whatever)
<field name="name">add.field.product.form</field>
# Name field (whatever)
<field name="model">product.template</field>
# Parent object
<field name="inherit_id" ref="product.product_template_only_form_view">
# Parent View
<field name="arch" type="xml">
<xpath expr="//field[@name='default_code']" position="replace">
# Name field and Position (after)
<field name="info">
# Your new Field
</field></xpath>
</field>
</field></record>
similar like form view, i want change standard price my tree view and just code like this
<record id="add_field_product_tree" model="ir.ui.view">
# For the tree view and id field (whatever)
<field name="name">add.field.product.tree</field>
# Name field (whatever)
<field name="model">product.template</field>
# Parent object
<field name="inherit_id" ref="product.product_template_tree_view">
# Parent View
<field name="arch" type="xml">
<xpath expr="//field[@name='standard_price']" position="replace">
# Name field and Position (after)
<field name="info">
# Your new Field
</field></xpath>
</field>
</field></record>
and finally my form and tree view like this |
| View Replace Field Odoo |
And the conclusion is still like prev post you must know parent object, parent view, and position. you can use after, before, and replace. If you have any question just write comment, i will help if i can help you. Don't forget to be happy world. Thanks.